Das Internet ist aber nur die technische Basis. Ohne sogenannte Dienste könnnten wir es nicht nutzen.
Der wohl bekannteste Dienst im Internet ist das World Wide Web (WWW). Obwohl es nur eine Anwendung des Internets, u.a. neben E-Mail, Chat oder Telefonie, darstellt, wird es häufig synonym mit dem Internetbegriff verwendet.
In diesem optionalen Exkurs werden wir uns dem WWW widmen, uns ansehen wie Inhalte dargestellt werden und wie sich das WWW im Laufe der Zeit verändert hat.
Hypertext Markup Language (HTML)
Ein HTML-Dokument besteht aus verschiedenen Elementen. Elemente dienen zum Auszeichnen von Text und sollen diesem eine Struktur geben. Elemente werden typischerweise durch ein öffnendes und ein schließendes Tag (auf Deutsch: Markierung) angezeigt (z.B.
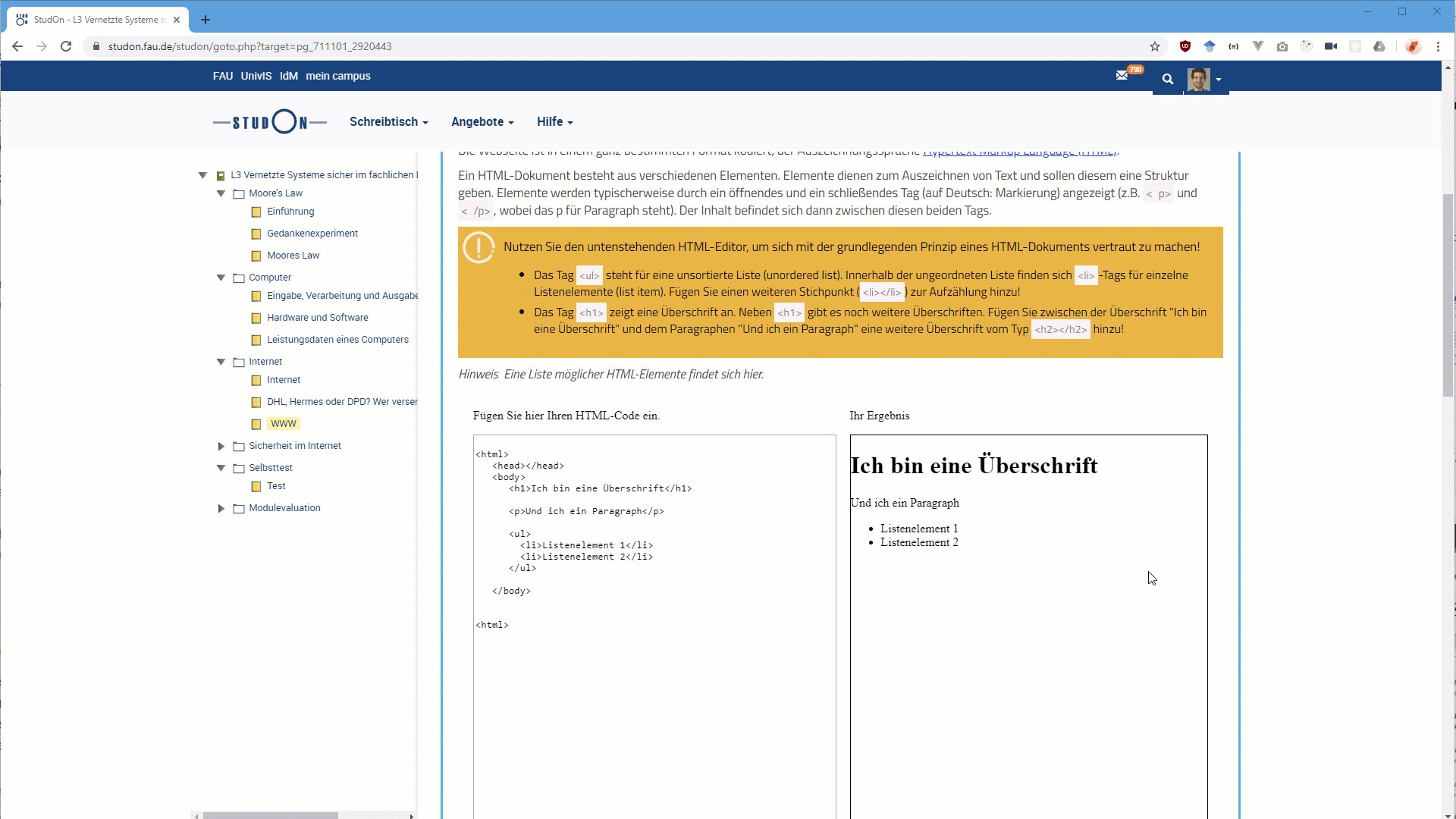
<p> und </p>, wobei das p für Paragraph steht). Der Inhalt befindet sich dann zwischen diesen beiden Tags. Nutzen Sie den untenstehenden HTML-Editor, um sich mit der grundlegenden Prinzip eines HTML-Dokuments vertraut zu machen!
- Das Tag
<ul>steht für eine unsortierte Liste (unordered list). Innerhalb der ungeordneten Liste finden sich<li>-Tags für einzelne Listenelemente (list item). Fügen Sie einen weiteren Stichpunkt (<li></li>) zur Aufzählung hinzu! - Das Tag
<h1>zeigt eine Überschrift an. Neben<h1>gibt es noch weitere Überschriften. Fügen Sie zwischen der Überschrift "Ich bin eine Überschrift" und dem Paragraphen "Und ich ein Paragraph" eine weitere Überschrift vom Typ<h2></h2>hinzu!
Hinweis: Eine Liste möglicher HTML-Elemente findet sich hier.
<html> <head></head> <body> <h1>Ich bin eine Überschrift</h1> <h2>ich bin eine etwas kleinere Überschrift</h2> <p>Und ich ein Paragraph</p> <ul> <li>Listenelement 1</li> <li>Listenelement 2</li> <li>Listenelement 3</li> </ul> <html>Quellcode einer Website
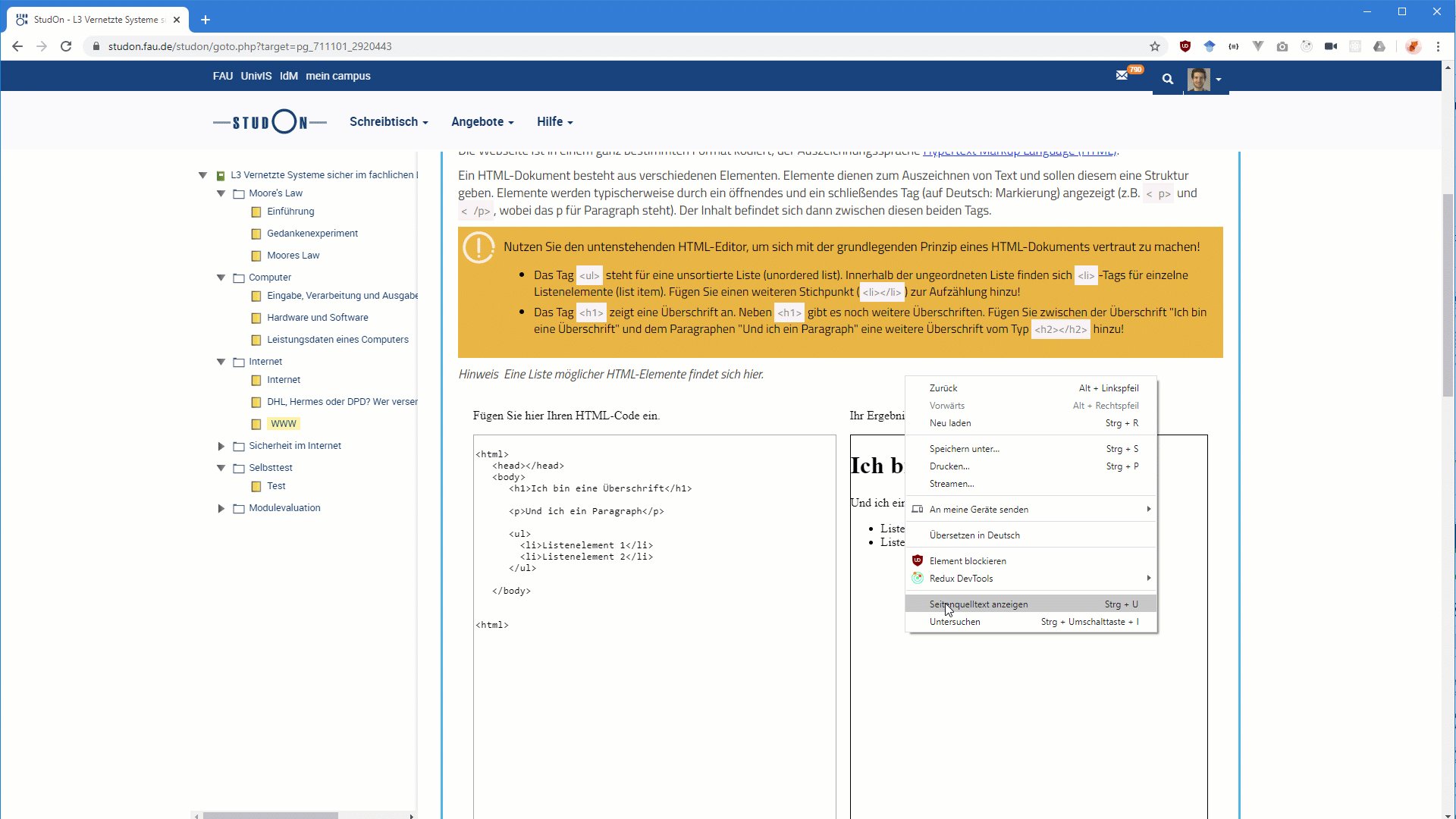
Um an den gesamten Quellcode einer Website zu gelangen, gehen Sie wie folgt vor:
- Machen Sie mit der Maus einen Rechtsklick in einen freien Bereich der Webseite.
- Wählen Sie je nach Browser "Seitenquelltext anzeigen" bzw. "Quellcode anzeigen".
Der Quellcode der Website öffnet sich in einem neuen Fenster.

Hinweis: Das Magazin chip.de erklärt es hier auch noch einmal in einem Video.
Das WWW im Laufe der Zeit
Obwohl HTML als Auszeichnungssprache schon seit Einführung des WWW verwendet wird, hat sich die Darstellung von Websites deutlich verändert. Zum einen durch Weiterentwicklung von HTML selbst, zum anderen aber die vielen Möglichkeiten, die bspw. JavaScript (eine Programmiersprache, die die Ausführung von Programmcode im Browser erlaubt) bietet.
Heutige Websites unterscheiden sich dementsprechend stark von ihren Vorgängern vor 10 oder 20 Jahren.
Das Internet Archive hat die Wayback Machine entwickelt, die "Schnappschüsse" von Websites seit Mitte der 90er Jahre sammelt. So können Sie unter anderem entdecken, wie die Seite der FAU am 21.Januar 2002 aussah.
Nutzen Sie die Wayback Machine des Internet Archive und rufen sie https://www.fu-berlin.de auf. Vergleichen Sie dann den ersten gespeicherten Schnappschuss der "FU Berlin"-Website (vom 19. Juni 1997) mit dem Schnappschuss vom 1. Januar 2020, 3:52 Uhr.
Zusätzlich wollen wir die Zeichenzahl als Maß für die Komplexität einer Website heranziehen. Vergleichen Sie dazu die Anzahl an Zeichen beider Schnappschüsse!
Hinweis: Um an den Quellcode der beiden Schnappschüsse zu gelangen, können Sie wie im Abschnitt "Quellcode einer Website" beschrieben vorgehen.
Fügen Sie hier den Quellcode des Schnappschusses vom 19. Juni 1997 ein:
Fügen Sie hier den Quellcode des Schnappschusses vom 1. Januar 2020 ein:
Klicken Sie in das Browserfenster mit dem Quellcode, drücken Sie die Tastenkombination Strg+A, um den gesamten Text auszuwählen. Mit Strg+C oder Rechtsklick->Kopieren können Sie den Text kopieren und mit Strg+V oder Rechtsklick->Einfügen hier in die Textfelder einfügen.
Es gilt aber zu beachten, dass die Komplexität moderner Websites sich nicht alleine über die Anzahl an Zeichen auf einer einzelnen Seite definiert. Ein großer Teil der Komplexität befindet sich in anderen Dateien, die in die Website eingebunden werden und die wir beim Besuchen der Seite herunterladen.